10 Vanlige UI / UX-feil og hvordan unngå dem
Det kreves kreativitet for å lage en pen nettside, men det krever også spesielle kunnskaper for å gi den et brukersentrert og vennlig grensesnitt. Denne kunnskapen havner under kategorien man kaller UI/UX-design (User Interface / User Experience). Dette er et felt hvor organisasjoner og fagpersoner har brukt mye tid og utført utallige studier for å finne ut hvilke brukergrensesnitt som virkelig fungerer.
Denne artikkelen vil snakke om UI/UX-feil som vi ofte ser på dagens nettsteder, hvordan man kan unngå å begå slike feil og hva som er god praksis.
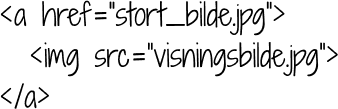
Feil nr. 1: Kobling til et bilde som er av samme størrelse
Denne er faktisk en big deal. Hvor mange ganger har du klikket på et bilde, for så å vente på at det skal lastes inn, bare for å finne ut at det er i samme størrelse. Dette er totalt bortkastet og unødvendig. Enda verre er det når bildet lastes inn i et nytt vindu. Da skal du ikke se bort ifra at brukeren bare lukker økten helt.

Slik unngår du feil nr.1
Det enkleste å gjøre er å fjerne lenken. Hvis du ikke har tilgang til en større versjon av bildet så er lenken verdiløs. Hvis du har den større versjonen – så selvfølgelig, benytt lenken.

Feil nr.2: Endring av standard høyreklikkatferd
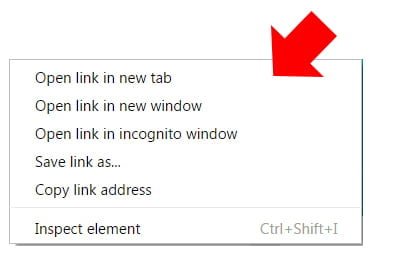
Her gjelder spesielt åpning av lenker og bilder i nye faner. Vi snakker lagring eller bare det å kopiere tekst.

Ved å overstyre standard oppførsel ved høyreklikk har du kanskje ikke tilgang til disse tingene. Og det er en stor feil. Spesielt for brukere som meg som har blitt vant til denne praktiske teknikken.
Slik unngår du feil nr.2
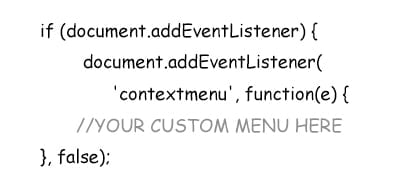
Standard oppførsel ved høyreklikk er allerede på plass. For å unngå problemet er løsningen i utgangspunktet å ikke skrive tilpasset kode som overstyrer den.

Avhengig av applikasjonen din, har du kanskje ikke noe annet valg enn å bruke dette “kontekstmeny” -elementet. Men i det minste gi brukerne fortsatt tilgang til “kopiere” eller “åpne i en ny fane” i din tilpassede høyreklikkmeny.
Feil # 3: Bruke standard Javascript-varslingsboks
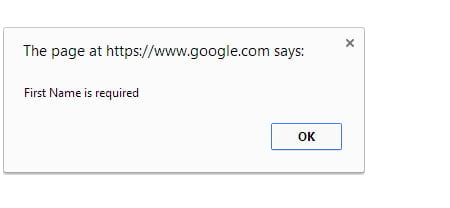
Du ser kanskje ikke dette så ofte lenger. Men det er fortsatt noen nettsteder der ute som bruker standard (og stygge) Javascript Alert-bokser. Nettutviklere tyr til denne typen varsler – fordi det er enklest å implementere. Resultatet: en stygg boks med en melding som ser ut som nedenfor.

Dette brukes mest i skjemaer som validerer for å sikre at det du skrev inn i et felt er riktig. Selv om det tjener det generelle formålet – som er å “varsle” brukeren. Faktum er at det bare ikke er en vennlig måte å gjøre ting på. Det er en klar øye, derfor er det faktisk en UI-feil.
Slik unngår du feil nr.3
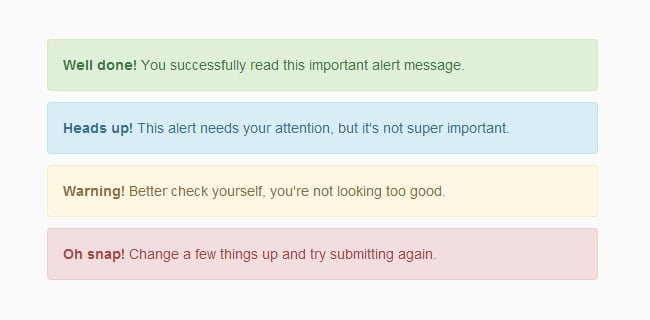
Det er mange nyere måter å presentere brukeren med “varselstil” -varsling. Mange av disse kommer i en form for bibliotek som jQueryUI , eller modale bokser i Bootstrap .

Eksemplet ovenfor er en veldig hyggelig måte å varsle brukerne på. Det kan være en feil, en suksess eller bare en enkel merknad – denne typen meldinger er mye lettere for øyet. I tillegg kan bakgrunnsfarger og stiler legges til dem som antatt i standard Javascript-boksene – der du ikke kan gjøre noe mot dem.
Feil nr. 4: Send ikke skjemaet på “Enter”
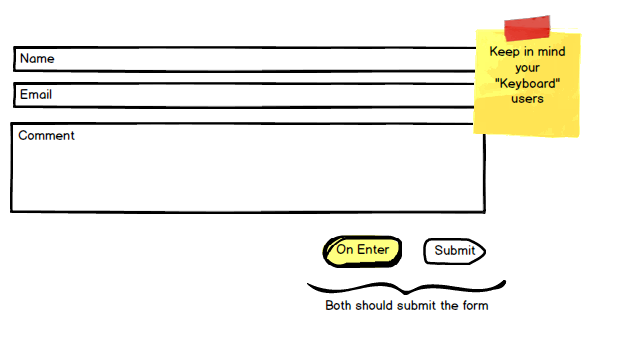
Nok en gang, la oss gå tilbake til stasjonære brukere. Dette er de som fyller ut skjemaer ultra raskt. De holder seg til tastaturet og ja, de nøl med å gjøre det ekstra museklikket når de sender inn et skjema. I stedet vil de heller trykke “Enter” og se den sende inn.

Selv om dette ikke er noe du “ser” på siden, er det faktisk en del av oppførselen til skjemaet. Derfor er det en del av god brukergrensesnittdesign. Husk at vi ønsker å gjøre brukeropplevelsen vår så skuddsikker som mulig.
Slik unngår du feil nr.4
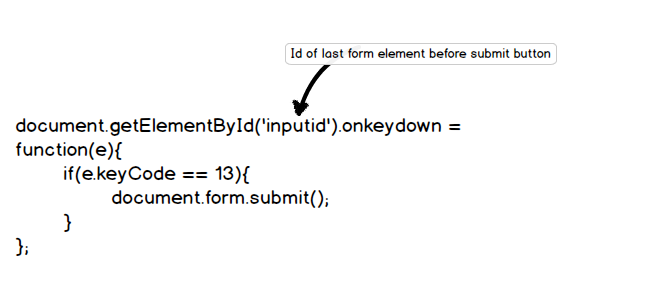
For å sende inn et skjema ved å trykke på “Enter”, trenger du litt Javascript. Dette betyr at du et sted på websiden din trenger et sett med “skript” -koder som inneholder kode som nedenfor.

Selv om det er litt tungvint å skrive, vil Javascript legge til et ekstra lag med godhet på websidene dine. Javascript er språket som tar seg av hendelsene som skjer på en webside. Så hvis du vil at noe skal skje når du klikker, trykker du på en tast eller til og med beveger musen – Javascript vil håndtere det.
Feil nr. 5: Ingen variasjon i skriftstil mellom elementene
Dette er mer en stilpreferanse, men anses likevel som god praksis i UI-design. Vi utformer vanligvis elementer som er forskjellige fra hverandre på grunn av to ting: 1) for å skille dem fra hverandre og 2) for å bestemme deres betydning.
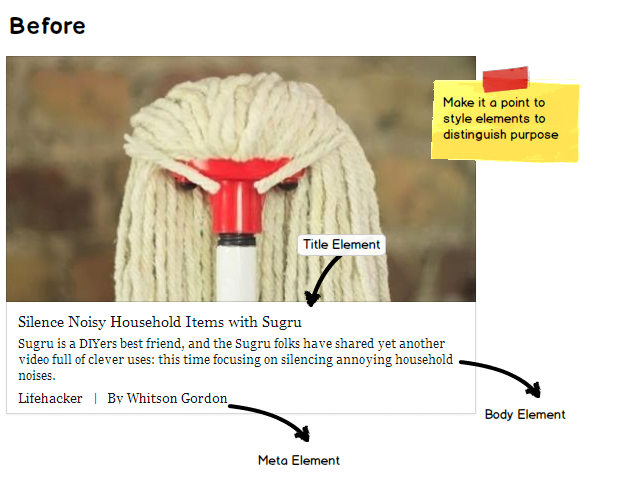
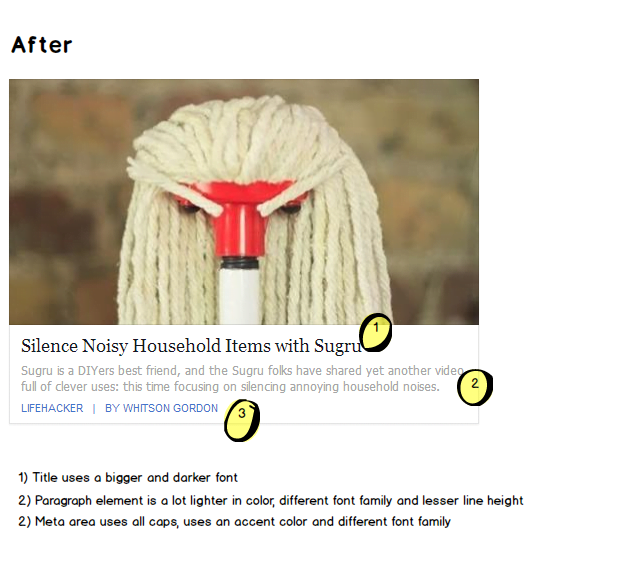
Skjermbildet nedenfor viser tittelen, brødteksten og metaelementene som ligner hverandre. Hvis du kaster øynene dine – kan du knapt fortelle hvor hvert element begynner og hvor de slutter.

Derimot, hvis du ser nedenfor – har vi utformet elementene med det formål å skille dem fra hverandre. Du ser tittelen er mye større og fremtredende. Avsnittet er litt mer subtilt, mens meta også er ganske å skille mellom.

Grensesnittet ovenfor tjener våre to formål bedre enn forrige eksempel. På toppen av det – det er bare så mye bedre å se på. Merk at endringene kan være subtile – men opplevelsen er mye bedre.
Feil nr. 6: Ikke “blokkerer” siden når det er aktivitet bak kulissene
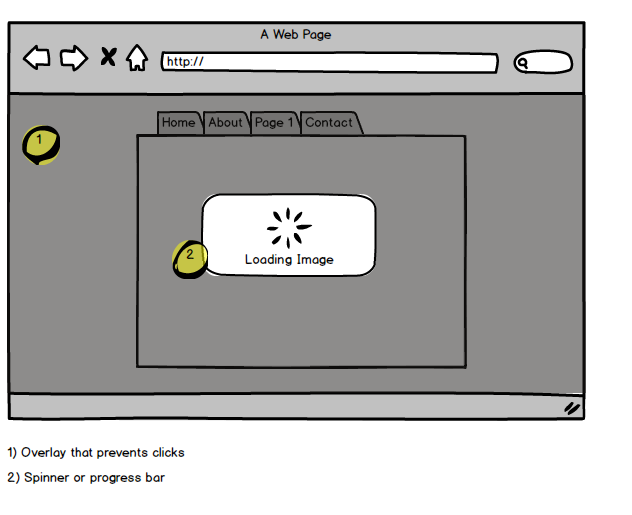
Anta at du har en filtreringsmekanisme på siden din for søkeresultatene. Når dette filteret er klikket, sender det data til bakenden og oppdaterer innholdet på siden. Men feilen er at når du ikke “blokkerer” siden din, kan brukerne fortsette å klikke på filtrene dine – boble opp flere forespørsler og til slutt krasje nettleseren.

En enkel løsning er å legge til et overlegg med et fremdriftssymbol på siden. Derfor “blokkerer” siden for videre handling.
Slik unngår du feil nr.6
Selv om du ikke kan kontrollere utålmodige brukere fra å klikke overalt, må du implementere en løsning som ligner på ovenfor. Det er et godt jQuery-plugin som virkelig oppnår denne funksjonaliteten. Det kalles jQuery BlockUI . Pluginets hovedmål er å blokkere hele siden slik at brukerne ikke kan fortsette å klikke når det er behandling bak kulissene.
Nå som siden din kan bli blokkert fra dine “klikkede” brukere, må du fortsatt gi dem beskjed om hva som skjer i det øyeblikket.
Dette bringer meg til neste store UI-feil:
Feil nr. 7: Ikke informer brukerne om hva som skjer
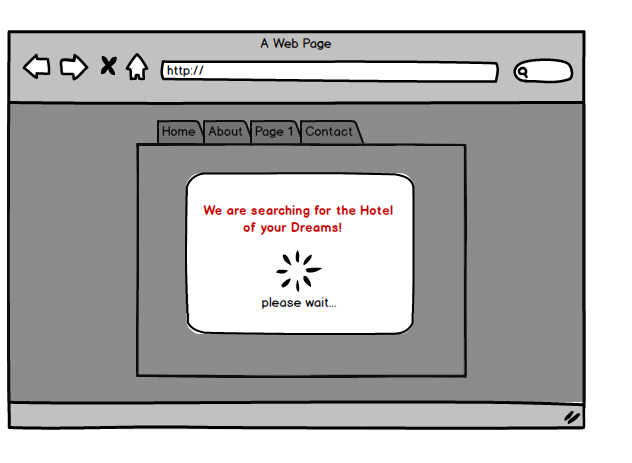
Når noen form for behandling pågår (skjema sendes inn, filter klikkes eller søker etter resultater), er det god praksis å informere brukerne om hva siden gjør. Dette skjer vanligvis i forbindelse med blokkeringsmekanismen din (beskrevet ovenfor), eller med lastespinnene og fremdriftslinjene.

Slik unngår du feil nr.7
Som jeg har nevnt, legger du til disse meldingene at du må finne alle stedene du bruker en lasteskjerm eller en fremdriftslinje og legge dem til der.
Nå er det viktig å IKKE bli for teknisk på meldingene dine i dette området. Brukerne dine bryr seg ikke om at du analyserer gjennom GET-variablene og validerer hver oppføring. I stedet vil en mer personlig statusmelding (som vist ovenfor) få brukerne dine begeistret og til slutt bli mer overrasket over hvor hyggelig designet ditt er.
Feil 8: Husker ikke skjemafeltverdier
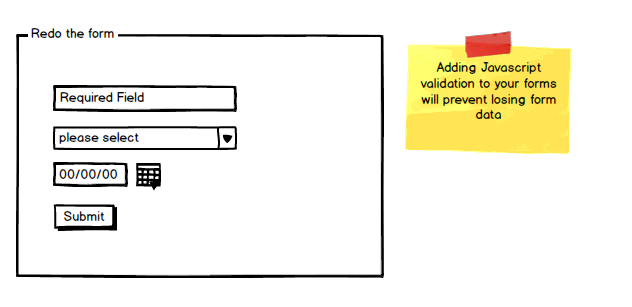
Denne kan være en skikkelig plage. Dette er når brukerne dine har gått gjennom trøbbel med å fylle ut det store skjemaet, bare for å miste det på neste trinn. Dette er vanlig i skjemaer som ikke har godkjent serversiden. Hvis ikke kodes riktig, vil skjemaverdiene bli tomme siden siden oppdateres og lastes inn igjen.

Slik unngår du feil nr.8
Selv om jeg er en sterk forkjemper for validering av serversiden, synes jeg det er enda bedre å legge til en frontend-komponent i dette. Et godt jQuery-plugin heter.
For andre skjemaer som har påfølgende trinn (for eksempel en gjennomgangsside), må du skrive skjemaverdiene til en midlertidig lagring, for eksempel økt. Dette lar deg fylle ut skjemafeltene etter behov.
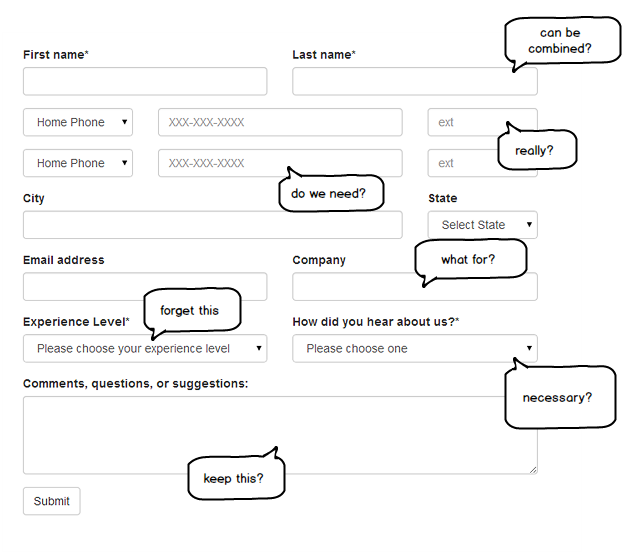
Feil nr.9: For mange skjemafelt
Selv om du skulle tro at denne allerede er en gitt, er det fortsatt en brukergrensesnittfeil jeg ser altfor ofte. Et skjema skal aldri ha for mange felt. Det er skremmende, stygt og det er vanskelig for brukerne å fylle ut. Egentlig tror jeg ikke noen noen gang har følt glede over å se hundre felt å fylle ut.

Slik unngår du feil nr.9
Vurder feltene dine på nytt. Trenger du virkelig et for- og etternavn? Kan du komme unna med å kombinere dem? Hva med det utvidelsesfeltet? Er det virkelig nødvendig? Det kreves mye tanke når man designer skjemaer. Bare de viktige feltene blir værende, mens resten må gå.
I tilfeller der du virkelig trenger alle disse feltene, kan det være lurt å bruke innhold med faner. Del skjemaseksjonene i deler der du kan skjule, og vis dem bare til rett tid. Denne typen UI-design fungerer spesielt på store, skremmende former.
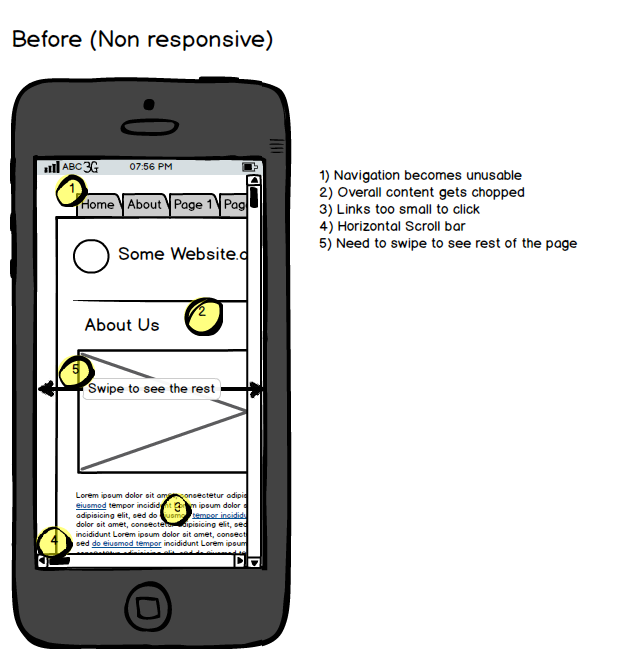
Feil nr.10: Har ikke en responsiv side
Og til slutt, den store UI-skaden. Din stasjonære versjon kan bli bra på en PC. Men hvis du ikke har en mobilversjon av nettstedet ditt, kan du tenke på hvor dårlig brukeropplevelsen er når du får tilgang til nettstedet ditt via en telefon.
Vertikale og horisontale rullefelt over hele skjermen, og må sveipe med fingeren for å se innholdet på høyre side av siden. Elementer som er så små at de knapt er lesbare. Koblinger så små – de er ikke engang klikkbare. Listen over dårlig erfaring fortsetter. Poenget: det er ikke ment å bli sett på en telefon.

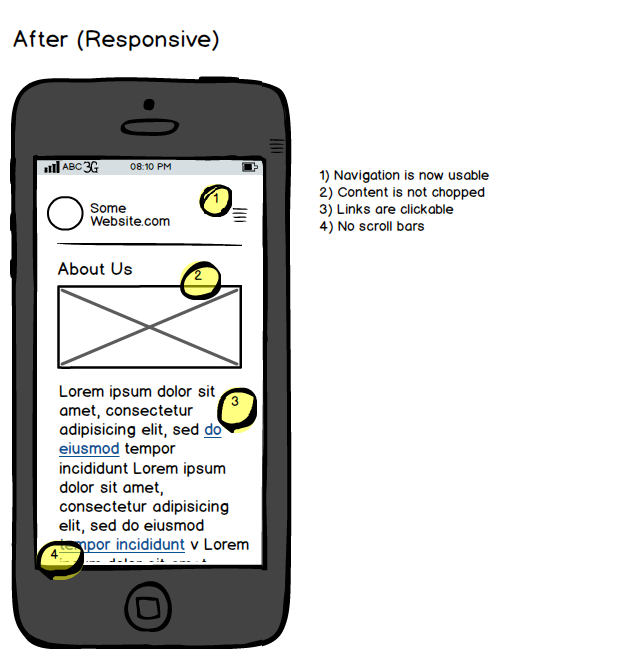
Dette er hva responsivt design har som mål å fikse. Det samme nettstedet som desktop serveres uansett hvilken enhet. Sidene justeres deretter avhengig av oppløsningen på skjermen. Responsiv design tar hensyn til disse nøkkelområdene: lesbarhet, tilgjengelighet og funksjonalitet.

Slik unngår du feil nr.10
Å bytte til et responsivt design kan trenge en større omskriving av koden din. Hvis du kjører et CMS som WordPress, kan dette faktisk være så enkelt som å installere et responsivt tema. Hvis ikke, så er det responsive rammer og verktøy som vil gjøre omskrivingen mye raskere. Et par av favorittene mine er Bootstrap, Foundation og Skeleton.
Konklusjon
Husk at mange av disse feilene er så små at du kanskje ikke en gang tror at noe er galt med det. Men de er likevel feil. Før eller siden vil de føre til tap. Kan det være i brukeroppbevaring eller målkonvertering.
Husk at dagens innhold er så konkurransedyktig – at hvis du ikke gir brukerne en god opplevelse, har du kanskje nettopp mistet virksomheten.
